블로거 초보이지만
요새 티스토리 꾸미기에 푹 빠져서
어깨너머로 배운 예쁜 글상자 만드는 법을 공유해요!
시각적인 효과를 적절하게 하면
가독성 있는 글쓰기가 가능하죠~
소제목을 글상자 안에 넣으면 글이 정돈되어 보이더라고요. 예쁘기도 하고요.
가장 흔한 글박스를
레인보우와 모노톤으로 만들어 보았습니다!
상자안에 숫자와 알파벳의 조합은 색상을 의미합니다!

레인보우
#B66778
#FF7F50
#F0AE26
#1D6778
#698be2

모노톤
#808080
#778899
#2F4F4F

3단계로 정복하는 HTML 코드 활용법
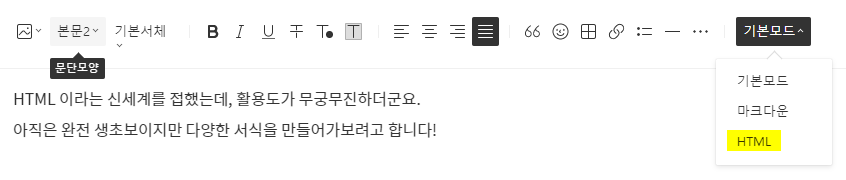
(1) HTML 텍스트 코드를 복사한다.
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-width: 0px 0px 2px 12px; word-spacing: 3px; margin-top: 5px; border-bottom-style: solid; border-bottom-color: #b66778; border-left-style: solid; border-left-color: #b66778; letter-spacing: 1px; line-height: 1.5; margin-right: 0px; border-image: initial; padding: 3px 5px; text-align: justify;" data-ke-size="size23"><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">여기에 소제목을 적으면 됩니다.</span></h3>
(2) HTML 모드에 붙여넣는다.

(3) HTML 텍스트 코드 보라색 음영 처리 된 부분에 원하는 색상 코드를 기입한다.
* 글상자가 원하는 색으로 변경되어있을거에요.
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-width: 0px 0px 2px 12px; word-spacing: 3px; margin-top: 5px; border-bottom-style: solid; border-bottom-color: #b66778; border-left-style: solid; border-left-color: #b66778; letter-spacing: 1px; line-height: 1.5; margin-right: 0px; border-image: initial; padding: 3px 5px; text-align: justify;" data-ke-size="size23"><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">여기에 소제목을 적으면 됩니다.</span></h3>
(4) 색상 코드는 아래 홈페이지를 통해서 찾아서 적으시면됩니다.
https://htmlcolors.com/
Html Colors
How to add border color And a little description. and so one
htmlcolors.com
도움이 되셨다면 좋아요와 응원의 댓글 부탁드려요!
'리뷰리뷰' 카테고리의 다른 글
| [노량진 술집] 노량진 골목 맛집, 전남친 감성주막에서 꿀 막걸리 추천 (0) | 2022.07.30 |
|---|---|
| [인콘플랫폼] 첫 투찰부터 낙찰까지의 과정 타임라인 (0) | 2022.07.14 |
| [내돈내산후기] 앤포드스퀘어 전화영어 수강 후기 (2) | 2021.08.01 |
| [내돈내산후기] 안양 동편마을 카페 플라랜드앤카페 (0) | 2021.08.01 |
| 공기청정기 추천 내돈내산 실제구매후기 (2) | 2021.03.29 |


